VSCode + Devnet Container
This guide explains how to build, open and develop a repository inside Coinweb's Devnet Container within VSCode.
Setup
In order to develop your module inside the devnet container with VSCode the
Dev Container Extension.
Before starting the container, it's essential to have a folder named
.devcontainer in the root directory. Inside this folder, specific content
should be present as described in the section below.
Container Configuration
For the devnet container to be started the following folder has to be present. The main files are explained in the previous section.
.devcontainer
├── Dockerfile
├── devcontainer.json
├── docker-compose.yml
└── prepare-user.sh
Plugin Configuration
The VSCode extension also accepts a configuration file devcontainer.json.
{
"name": "Coinweb DevNet",
"dockerComposeFile": "docker-compose.yml",
"service": "devnet",
"workspaceFolder": "/workspace",
"remoteUser": "cweb-dev",
"onCreateCommand": "yes | yarn config set --home npmRegistryServer \"$YARN_REGISTRY\"",
"initializeCommand": {
"uidResolve": "id -u > .devcontainer/uid",
"gidResolve": "id -g > .devcontainer/gid"
}
}
It is mandatory to either inline or set the global variable for Coinweb's public registry.
export YARN_REGISTRY=https://npm.coinweb.io
Local Permissions (gid + uid)
The GID and UID files, that are described here, will be auto-generated from the plugin configuration file.
"uidResolve": "id -u > .devcontainer/uid",
"gidResolve": "id -g > .devcontainer/gid"
Starting in Container
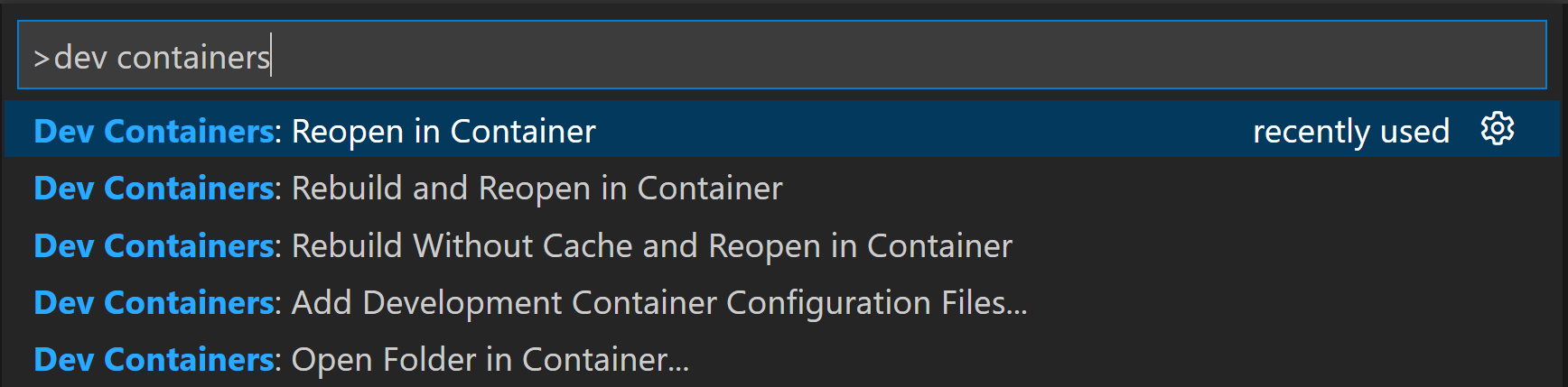
Press F1 within VSCode to bring up the Command Palette and type in
Dev Containers for a full list of commands.

After selecting Rebuild and Reopen in Container the VSCode plugin will pick up
the .devcontainer folder and reopen the repository inside the devnet
container.
All changes to the repository will be mirrored to the container's workspace.